Click on and now find ]]></b:skin> then paste the following given CCS code just before ]]></b:skin>
↓↓
/***********************************************
Responsive DropDown Menu by MyBloggerGuides.com
************************************************/
#nav_wrapper1 {
width: 100%;
}
.nav_wrapper {
border-bottom:5px solid #111;
left: 0;
top:0;
position:fixed;
width: 100%;
transition: top .5s ease-out;
background: #0c6aff;
height:59px;
z-index:99999;
}
.btn {
padding: 10px 1%;
margin: 5px;
color: #fff;
text-decoration: none;
font-family: normal;
transition: all 0.1s ease;
}
.btn:hover {
transition: all 0.1s ease;
}
#search i {color: #fff;
font-size: 22px;}
#search {
float: right;
font-size: 22px;
padding: 20px 25px;
line-height: 0px;
color: #fff;
margin: 0;
font-weight: 700;
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-ms-transform: rotate(90deg);
-o-transform: rotate(90deg);
transform: rotate(90deg);
}
#search:hover {
background: #111;
}
.search_box {
clear: both;
width: 40%;
background: #111;
padding: 0;
margin: 0;
height: 0;
overflow: hidden;
transition: all 0.1s ease-in-out;
float:right;
z-index:99999999999;
}
.search_box.active {
height: auto;
padding: 10px 0;
width:40%;
}
.search_box input {
width: 60%;
font-size: 13px;
margin: 0 0 0 10px;
padding: 10px;
border: none;
background: #fff;
}
.search_box input:focus {
outline: none;
}
.search_box input.search_icon {
clear: both;
width: 30%;
height: auto;
padding: 10px;
margin: 0;
margin-right:10px;
border: none;
color: #fff;
cursor: pointer;
background: #0c6aff;
opacity: 1;
transition: all 0.1s ease;
float:right;
}
.search_box input.search_icon:hover {
background: #FFF;
color:#111;
}
.menu-link {
display: none;
}
.spinner-master input[type=checkbox] {
display: none;
}
.menu {
width: 100%;
height: auto;
background: #0c6aff;
color:#FF0000;
transition: all 0.3s ease;
margin-top:5px;
}
.menu ul {
padding: 0px;
margin: 0px;
list-style: none;
position: relative;
display: inline-block;
}
.menu > li > ul.sub_menu {
min-width: 10em;
padding: 4px 0;
background-color: #111;
border: 1px solid #fff;
}
.menu ul li {
padding: 0px;
}
.menu > ul > li {
display: inline-block;
}
.menu ul li a {
display: block;
text-decoration: none;
color: #fff;
font-size: 18px;
height:100%;
}
.menu ul li a:hover {
background: #111;
color: #fff;
}
.menu ul li.hover > a {
background: #111;
color: #FFF;
}
.menu ul li > a {
padding: 15px;
}
.menu ul ul {
display: none;
position: absolute;
top: 100%;
min-width: 160px;
background: #111;
}
.menu ul li:hover > ul {
display: block;
}
.menu ul ul > li {
position: relative;
}
.menu ul ul > li a {
padding: 10px 15px;
height: auto;
background: #0c6aff;
}
.menu ul ul > li a:hover {
background: #111;
color: #fff;
}
.menu ul ul ul {
position: absolute;
left: 100%;
top: 0;
}
@media all and (max-width: 860px) {
.example-header .container {
width: 100%;
}
#search {
color: #fff;
padding: 0px 20px 0px 5px;
margin-top:25px;
}
.spinner-master * {
transition: all 0.3s;
box-sizing: border-box;
}
.spinner-master {
position: relative;
margin: 15px;
height: 30px;
width: 30px;
float: left;
}
.spinner-master label {
cursor: pointer;
position: absolute;
z-index: 99;
height: 100%;
width: 100%;
top: 5px;
left: 0;
}
.spinner-master .spinner {
position: absolute;
height: 4px;
width: 100%;
padding: 0;
background-color: #fff;
}
.spinner-master .diagonal.part-1 {
position: relative;
float: left;
}
.spinner-master .horizontal {
position: relative;
float: left;
margin-top: 4px;
}
.spinner-master .diagonal.part-2 {
position: relative;
float: left;
margin-top: 4px;
}
.spinner-master input[type=checkbox]:checked ~ .spinner-spin > .horizontal {
opacity: 0;
}
.spinner-master input[type=checkbox]:checked ~ .spinner-spin > .diagonal.part-1 {
transform: rotate(135deg);
-webkit-transform: rotate(135deg);
margin-top: 10px;
}
.spinner-master input[type=checkbox]:checked ~ .spinner-spin > .diagonal.part-2 {
transform: rotate(-135deg);
-webkit-transform: rotate(-135deg);
margin-top: -12px;
}
a.menu-link {
display: block;
color: #fff;
float: left;
text-decoration: none;
padding: 10px 16px;
font-size: 1.5em;
}
a.menu-link:hover {
color: #efa666;
}
a.menu-link:after {
content: “2630”;
font-weight: normal;
}
a.menu-link.active:after {
content: “2715”;
}
.menu {
clear: both;
min-width: inherit;
float: none;
top:0px;
position:relative;
}
.menu, .menu > ul ul {
overflow: hidden;
max-height: 0;
background-color: #39484d;
}
.menu > li > ul.sub-menu {
padding: 0px;
border: none
}
.menu.active, .menu > ul ul.active {
max-height: 55em;
}
.menu ul {
display: inline;
}
.menu li, .menu > ul > li {
display: block;
}
.menu > ul > li:last-of-type a {
border: none;
}
.menu li a {
color: #fff;
display: block;
padding: 0.8em;
position: relative;
}
.menu li.has-submenu > a:after {
content: ‘+’;
position: absolute;
top: 0;
right: 0;
display: block;
font-size: 1.5em;
padding: 0.55em 0.5em;
}
.menu li.has-submenu > a.active:after {
content: “-“;
}
.menu ul ul > li a {
background:#0c6aff;
padding: 10px 18px 10px 30px;
border-bottom: 1px solid #111;
}
.menu ul li a:hover {
background: #4b5f65;
color: #fff;
}
.menu ul li.hover > a {
background: #111;
color: #fff;
}
.menu ul ul, .menu ul ul ul {
display: inherit;
position: relative;
left: auto;
top: auto;
border: none;
}
.search_box.active {
position: absolute;
top: 63px;
z-index: 10;
width:70%;
right:2px;
}
.search_box input {
width: 50%;
float:left;
}
.search_box input.search_icon {
width: 30%;
float:right;
margin-right:14px;
margin-top:-37px;
}
}
paste the following given Script sheet just before </head>
<script src=’http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js’ type=’text/javascript’/>
<link href=’http://netdna.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.css’ rel=’stylesheet’/>
now again search for </header> teg and paste following html code just below.
↓↓
<!– Sticky-Menu-Start –>
<div class=’nav_wrapper’>
<!–<a class=”menu-link” href=”#menu”></a>–>
<div class=’ct-wrapper’>
<div class=’spinner-master’>
<input id=’spinner-form’ type=’checkbox’/>
<label class=’spinner-spin’ for=’spinner-form’>
<div class=’spinner diagonal part-1’/>
<div class=’spinner horizontal’/>
<div class=’spinner diagonal part-2’/>
</label>
</div>
<a class=’btn’ href=’#search_box’ id=’search’><i class=’fa fa-search’/></a>
<nav class=’menu’ id=’menu’>
<ul class=’dropdown’>
<li><a href=’/’ title=’Link’><i aria-hidden=’true’ class=’fa fa-home’/> Home</a></li>
<li><a href=’#’ title=’Link’>DropDown A</a>
<ul>
<li><a href=’#’ title=’Link’>Dopdown 1</a></li>
<li><a href=’#’ title=’Link’>Dopdown 2</a></li>
<li><a href=’#’ title=’Link’>Dopdown 3</a></li>
</ul>
</li>
<li><a href=’#’ title=’Link’>DropDown B</a>
<ul>
<li><a href=’#’ title=’Link’>Dopdown 1</a></li>
<li><a href=’#’ title=’Link’>Dopdown 2</a></li>
<li><a href=’#’ title=’Link’>Dopdown 3</a></li>
</ul>
</li>
<li><a href=’#’ title=’Link’> DropDown C</a>
<ul>
<li><a href=’#’ title=’Link’>Dopdown 1</a></li>
<li><a href=’#’ title=’Link’>Dopdown 2</a></li>
<li><a href=’#’ title=’Link’>Dopdown 3</a></li>
</ul>
</li>
</ul>
</nav>
<form action=’/search’ class=’search_box’ id=’search_box’> <input name=’q’ placeholder=’Search here’ type=’text’ value=”/> <input class=’search_icon’ type=’submit’ value=’Search’/> </form>
</div><!– /ct-wrapper –>
</div><!– /sub-nav-menu –>
<!– /Sticky-Menu-Ends –>
now again search for </body> teg and paste following script code just above of it.
↓↓
<script type=’text/javascript’>
$("ul li:has(ul)").addClass("has-submenu");
$("ul li ul").addClass("sub-menu");
$("ul.dropdown li").hover(function() {
$(this).addClass("hover")
}, function() {
$(this).removeClass("hover")
});
var $menu = $("#menu"),
$menulink = $("#spinner-form"),
$search = $("#search"),
$search_box = $(".search_box"),
$menuTrigger = $(".has-submenu > a");
$menulink.click(function(e) {
$menulink.toggleClass("active");
$menu.toggleClass("active");
if ($search.hasClass("active")) {
$(".menu.active").css("padding-top", "50px")
}
});
$search.click(function(e) {
e.preventDefault();
$search_box.toggleClass("active")
});
$menuTrigger.click(function(e) {
e.preventDefault();
var t = $(this);
t.toggleClass("active").next("ul").toggleClass("active")
})
</script>
now click on Save Template. That's it
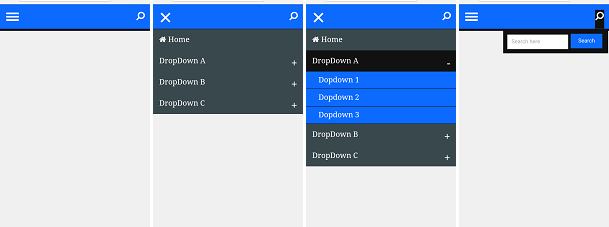
I hope you enjoyed this Awesome Style Drop Down Menu With Search Box and the techniques I used. Please share this if you like it